I love GitHub Pages, and I have all of my domain names with Namecheap. When I started setting up dii2019.org for the Denver Internet Initiative site, I decided that it was time to get serious and add https to a site for the first time - something that you can now do with GitHub Pages.
Lots of Googling confirmed that Namecheap does not support CAA records, which is what I need for https configurations via Let’s Encrypt. But there’s always a workaround. As I went deeper down the rabbit hole I found this site: SSL Mate.
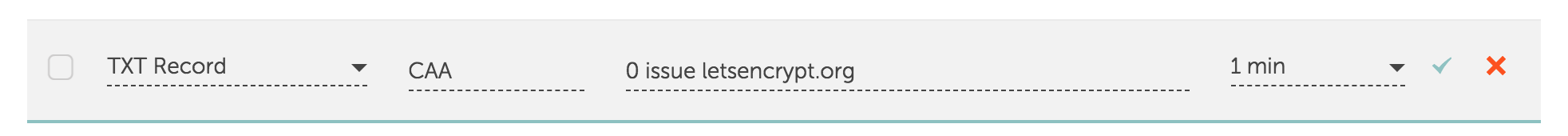
Here I was able to generate an CAA policy (0 issue letsencrypt.org) that I could then load into Namecheap via their TXT record. Add in CAA as the host, plus your policy as the value and then you’ve done the hardest part!

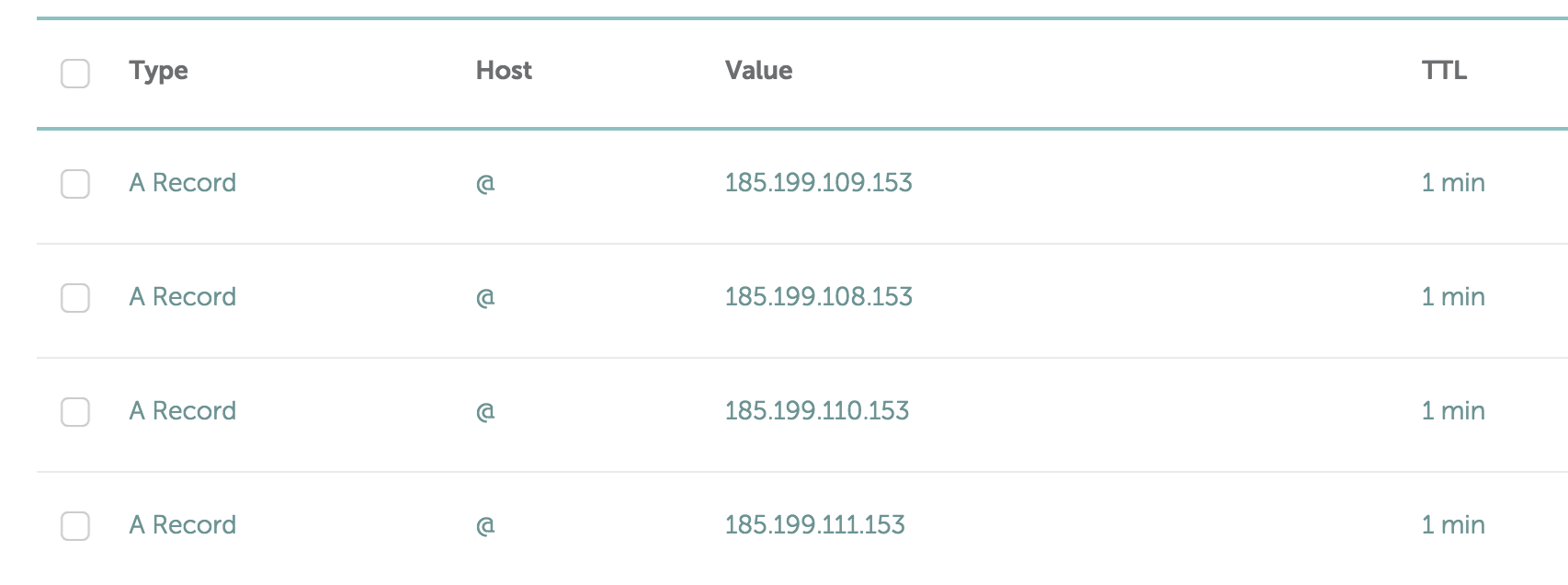
Now we just need to add 4 new A Records. If you already have the two original A Records for http with GitHub Pages, you’ll want to delete those. In their place you’ll add these IP addresses: 185.199.108.153, 185.199.109.153, 185.199.110.153, 185.199.111.153.

If you already have DNS set up with GitHub you’ll need to remove your domain name and then add it back so that your settings update (you may need to do this again later if your changes take a while to propogate).
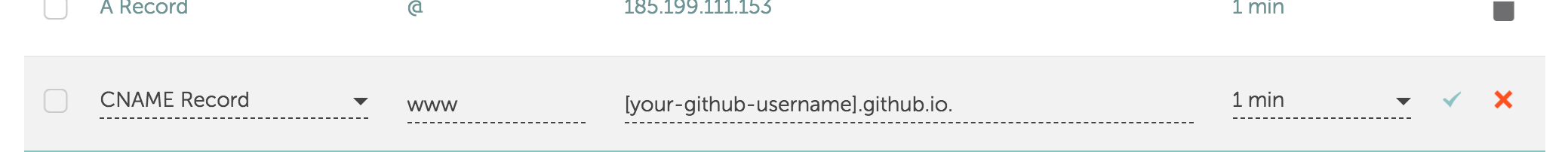
And of course, don’t forget your CNAME record if you haven’t added it yet.

That should do it. Your GitHub Pages site is now secure with a custom domain.